
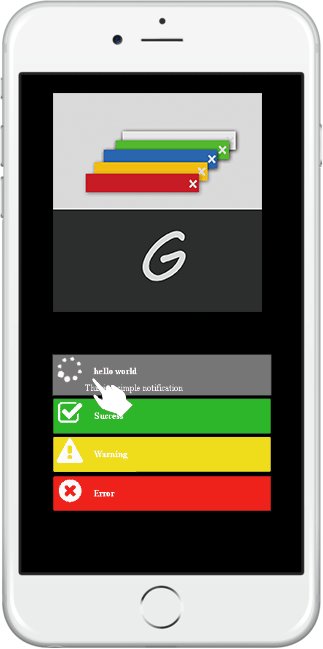
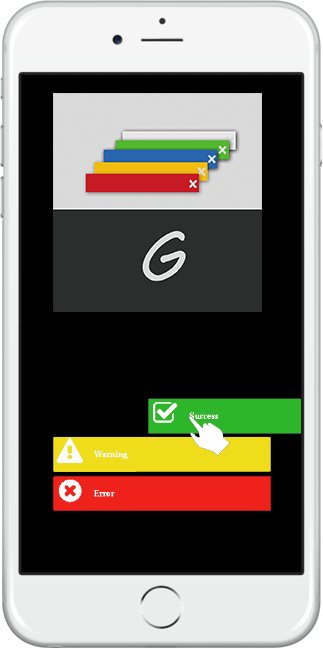
Ggrowl
For better browsing !

For better browsing !

$.Ggrowl.show("hello world",{mobileEvent:true})$.Ggrowl.show("hello world",{clickAnimate:"rubberBand"})$.Ggrowl.show("hello world",{showAnimate:"rubberBand"})$.Ggrowl.show("hello world",{closeAnimate:"tada"})$.Ggrowl.show("hello world",{click:function(){alert("Event Click")}})$.Ggrowl.show("hello world",{hover:function(){alert("Event hover")}})$.Ggrowl.show("hello world",{dblclick:function(){alert("Double Click")}})$.Ggrowl.show("hello world",{mousedown:function(){alert("mouse down")}})$.Ggrowl.show("hello world",{mouseleave:function(){alert("mouse leave")}})$.Ggrowl.show("hello world",{mouseout:function(){alert("mouse out")}})$.Ggrowl.show("hello world",{mouseover:function(){alert("mouse over")}})$.Ggrowl.show("hello world",{mouseup:function(){alert("mouse up")}})